Do you have an HMI project coming up? Here are some helpful tips and guidelines for you to remember during your planning and implementation.
1. Story Boards are a Good Start
A good starting point for HMI design is a text-based outline documenting each screen’s content. With the operator’s point-of-view and ease-of-use in mind, detail the main screen, equipment status screens, set point or recipe screens, manual functions, message displays and fault displays. These text outlines can then be converted to a story board for each screen.

The story board should highlight dynamic graphics such as status indicators. It should also include repeated graphics, such as titles, at the top of the screen and navigation buttons at the edges of the screen. The screen buttons, indicators and numeric displays should be aligned and grouped as appropriate. For example, don’t mix screen selector buttons with start/stop pushbuttons.
2. Use Color… Judiciously
Many of the HMI guidebooks recommend limiting the use of color and using low contrast gray backgrounds. This makes for a much less cluttered screen. Consider a light gray screen background where a typical indicator would be dark gray in the OFF state and white in the ON state. This is easy on the eyes and makes sense as a light bulb turns white when on. Try to use bright, saturated colors only to indicate abnormal conditions.
3. Display Data Completely

Data display is a key component of HMI design, and different data will require different display types. A number on a screen may accurately display speed, but the engineering units may be in question and the acceptable range unknown. This can be solved by adding the units, inches per second for example, and the maximum and minimum values in a table fashion.
4. Add Graphics
The phrase “A picture is worth 1,000 words” couldn’t be truer for HMI design. Operators really do grasp the meaning of an image faster than they can read the text on a boring gray button. And if there is a language barrier, the images become even more important. C-more HMIs allow overlapping objects, so consider allowing a small graphic to overlap a button. There is also a Bitmap Button Object that allows you to use a built in graphic or your own user graphics for the ‘ON’ and ‘OFF’ states. Keep in mind that excessively large graphics and animation effects can slow the performance of a particular screen, so use them appropriately or isolate them on alternate screens to ensure fast response on the primary screens.
5. Display Appropriate Images
An image of the machine being controlled, or other real-world images can be incredibly useful to help operators understand the location of problems like blocked actuators or sensors. Consider how a modern office copier can lead a complete novice to the location of a paper jam in seconds using clear images of the machine itself, locational pointers and even animated images of the flaps and hatches that must be accessed to clear the jam. But resist the temptation to model the entire P&ID piping diagram of the plant (or other process) – ask yourself if it’s just a pretty picture with numbers sprinkled over it, or an intuitive display of relevant information.
6. Animation for the Sake of Animating
With the requirements defined, use caution when developing the graphics, as this is not the opportunity to express your inner Picasso. Some of the more artistically talented HMI designers enjoy using all the colors and graphic animations available in the HMI software. Showing the pumps and fans spinning, valves opening and closing, and fluid moving in the pipes is cool—but may be excessive and can distract the operator.
For example, using animation to show the position of a box on a conveyor is an efficient and quick indication of conveyor status. However, showing a pump motor rotating could be a distraction if the intent of the screen is to show high level fault indications. Only animate if it makes the operator more efficient.
7. Keep Important Controls (Stop, Start, Setpoints, Navigation, etc.) Available At All Times

Reserve a portion of the screen for these items; perhaps a band at the top or on the side for these controls, and make sure this area is completely consistent everywhere it is displayed. C-more offers a “background screen” feature that allows designers to create, edit, and maintain such an area in a single location within your project layout, and then display it across multiple screens as desired.
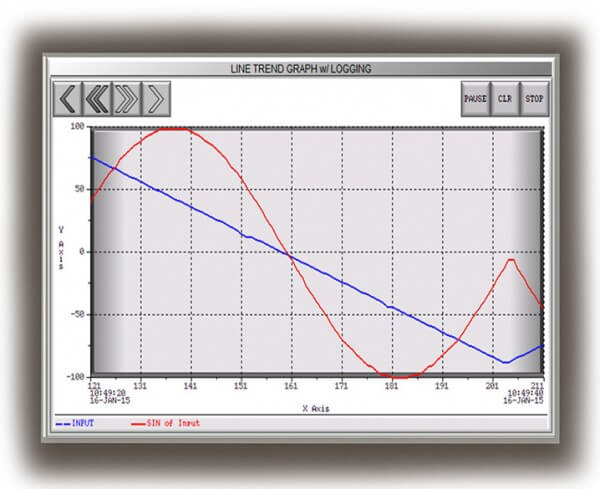
8. A Trend Graph Can be Useful
A line trend graph can display past and present data and is a good indicator of future values as an operator can quickly see the values trending towards an upper or lower limit. In this case, displaying the actual numeric value is not necessary as the data is displayed graphically.
9. Offer Situational Awareness
Make sure relevant data is displayed clearly, so that operators can grasp the current state of the machine or process at a glance (or as quickly as is practical). A good display answers both questions: “Where is the data/process now?” and “How does that compare to optimal conditions?” For discrete manufacturing, displaying data with respect to the “present state” of the machine may be enough, but for more complex machines or processes the screen design and layout should strive to help an operator predict the future status of a machine. Is it enough to know the current temperature of the oven, or would a trend graph allow the operator to foresee/prevent a pending disaster?

There are many layout and design factors that can detract from situational awareness. Data overload and focus on the wrong information are two of the most common. If the situational awareness of the operator is critical to the success of a particular HMI project – there is a wealth of additional information available. One particularly good resource is: “Designing for Situation Awareness: An Approach to User-Centered Design” by Mica Endsley, Betty Bolté, and Debra Jones.
10. Keep All Info and Controls within 2 to 3 Clicks of the “Home” or Main Screen
Consider the workflow for the application. Which tasks are performed most often, and which are seldom used? Try to optimize the layout to be as efficient as possible. Keep screen menus and/or screen change actions as consistent as possible throughout the application and have a clear and consistent “back path” so that even the least experienced operator cannot “get lost.”
11. Watch an Actual Machine Operator to Learn Their Interaction with the HMI
Using your storyboard, “play act” the HMI’s operation with an experienced operator and deploy a prototype of the HMI before final commissioning if possible and watch how the operator uses the interface.
Look for awkward situations. Is there additional automation that can relieve the operator of needless button presses, or otherwise make them more efficient? Ask the operator for advice and opinion, but filter it, as the operator may not see the big picture. Realize, at the same time, that your engineering knowledge of the machine may cloud your perspective on what is actually required to operate the machine efficiently. Remember that a professional driver can operate a racecar at the edge of its performance capabilities without understanding every detail of the engine, chassis, and body design.
12. Give Feedback and Lead the Way

Give the operator visual (and audible) clues that buttons have been pressed, or that certain steps have already been performed. Affirmative feedback can build confidence, and satisfaction with the system. Use color and/or animation to lead operators step-by-step through complicated processes if necessary. But keep things as simple as possible and avoid unnecessary complexity – long lists of operator tasks may indicate “opportunities” for additional automation or other workflow issues. Two good questions to ask, from the operator’s perspective: “Where were you expecting to find that?” and “What were you expecting to happen?”
13. Beware of “Pop-up” Alarms or Dialog Boxes
Make sure that “pop-ups” are used sparingly, if at all. Nothing is worse than a cascade of error messages – all of which have to be acknowledged individually – before the operator can get to the screen where the condition can actually be resolved. Other techniques that can be used to draw the operator’s attention are simply changing the background color of an object, or section of the screen, or blinking objects (although this too, should be used sparingly). Overuse of blinking or flashing effects can habituate the operator to the effect, and thereby diminish its effectiveness as an alert, or it may even distract the operator from a more important issue elsewhere on the screen.
14. Date and Time Stamp Alarm Logging
Don’t just track the alarms – but also when they occurred. Many seemingly unrelated, recurring issues, may actually correlate to shift changes, coffee breaks, or even the startup/shutdown of nearby equipment or other periodic plant operations. Use alarm confirmation requirements to see how quickly operators are reacting to certain conditions and consider refining the HMI layout/design for faster response, if desired.
15. Use Password Protection… Appropriately
Carefully consider what screens or objects should be available to all personnel, and which might be restricted to maintenance, engineering or management staff. Consider safety and the complexity of the items in questions. Realize that an overly restrictive policy can hurt productivity, or worse: result in the sharing of passwords with unintended personnel simply for the sake of “up-time”.
16. Create a Style Guide
Create a set of common styles to ensure consistency across all HMIs in a particular factory or plant. Consistent use of similar indicators, graphics, trend objects, etc. can increase operator familiarity and improve comprehension. C-more offers both an object library and a screen library, where you can store (and share) proven elements – or entire screens – for easy reuse across multiple projects.
One additional resource that may be useful, especially for process industries, is “The High-Performance HMI Handbook” by Bill Hollifield, Dana Oliver, Ian Nimmo, & Eddie Habibi. The book reveals many poor yet common HMI practices, provides the justification for change, and shows in great detail the best way to design and implement HMIs. It contains over 90 color illustrations, and many real-world examples.
There are many ways to develop HMI screens for machine automation and related applications, but successful implementation requires discipline in design. Guidelines, standards and handbooks covering HMI best practices and design include those published by ISA, ASM, ISO, NUREG and others. All of these standards discuss a wide range of design, build, operation and maintenance methods for effective HMIs. Many also discuss safety, quality, reliability and efficient control of the equipment or process under normal and abnormal conditions. These standards can be used as a basis to create internal company HMI design guidelines, which in turn can be used to create consistent and effective HMI screens from one machine or project to the next.